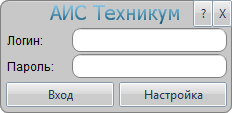
Меню авторизации с помощью компонентов TMS Software
07.09.2011

Приступим
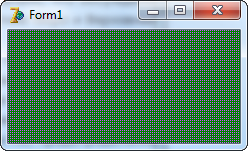
Первым делом создадим новую форму размером 248х151, уберём у неё рамку, сделаем прозрачной, а также позиция формы по умолчанию будет в центре экрана

//Размер формы
Form1.Width := 248;
Form1.Height := 151;
//Убираем рамку
Form1.BorderStyle := bsNone;
//Делаем её прозрачной
Form1.Color := clGreen;
Form1.TransparentColor := True;
Form1.TransparentColorValue := clGreen;
//Позиция по умолчанию в центре рабочего стола
Form1.Position := poDesktopCenter;
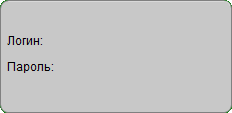
Теперь добавим CurvyPanel, находящуюся на вкладке TMS Curvy, на форму и растянем её на всю возможную область формы. И поставим ей серый цвет.

//Растягиваем
CurvyPanel1.Align := alClient;
//Серый цвет
CurvyPanel1.Color := clScrollBar;
Добавим парочку RTFLabel (находятся на вкладке TMS) и впишем в них: Логин и Пароль соответственно. Шрифт будет Arial, размер выставим на 9. Также, их необходимо сделать прозрачными.

//Надписи
RTFLabel1.RichText := Логин:';
RTFLabel2.RichText := 'Пароль:';
//Включаем прозрачность
RTFLabel1.Transparent := True;
RTFLabel2.Transparent := True;
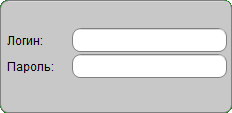
Поля для ввода, возмём с уже знакомой нам вкладки TMS Curvy. Компоненты называются CurvyEdit. В то поле, в которое будет вводится пароль сделаем замену всех символов на звёздочки. Размер обоих полей равен 155х24.

//Размер полей
CurvyEdit1.Width := 155;
CurvyEdit1.Height := 24;
CurvyEdit2.Width := 155;
CurvyEdit2.Height := 24;
//Скрываем символы
CurvyEdit2.PasswordChar := '*';
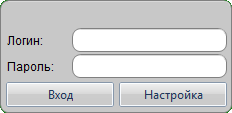
Осталось добавить кнопки и заголовок, начнём с кнопок:
Возмём недавно добавленные в набор TMS Component Pack кнопки со вкладки TMS W7. А называются они W7SpeedButton. Две размером 108х25 и надписями Вход и Настройка, и ещё две размером 20х25 и надписями ? и Х.

//Размер и надпись на первой кнопке
W7SpeedButton1.Width := 108;
W7SpeedButton1.Height := 25;
W7SpeedButton1.Caption := 'Вход';
//Размер и надпись на второй кнопке
W7SpeedButton2.Width := 108;
W7SpeedButton2.Height := 25;
W7SpeedButton2.Caption := 'Настройка';

//Размер и надпись на третьей кнопке
W7SpeedButton3.Width := 20;
W7SpeedButton3.Height := 25;
W7SpeedButton3.Caption := '?';
//Размер и надпись на четвёртой кнопке
W7SpeedButton4.Width := 20;
W7SpeedButton4.Height := 25;
W7SpeedButton4.Caption := 'Х';
Для заголовка используем компонент AdvSmoothLabel, который можно найти на вкладке TMS SmoothControls. Размер 143х25, а величина шрифта равна 15.

AdvSmoothLabel1.Width := 143;
AdvSmoothLabel1.Height := 25;
AdvSmoothLabel1.Caption.Text := АИС Техникум;
AdvSmoothLabel1.Caption.Font.Size := 15;
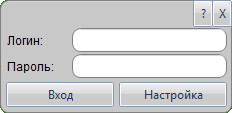
Напоследок ещё немного подкорректируем расположение компонентов между собой и получим то, что было у нас в самом начале.

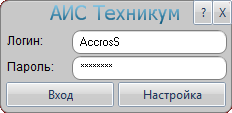
И как последний штрих, сделаем возможность перетаскивать по экрану форму за практически любое место, а именно Curvy Panel и Smooth Label, о том как это реализуется смотрите в этой заметке.
P.S. Особо внимательные могли заметить по углам формы зелёные цвета, это побочный эффект прозрачной формы зелёного цвета, в данном случае лучше использовать цвет формы clSilver (Как наиболее близкий к clScrollBar), тогда получится вот такая красота: